Gallery Showcase
Additional typography elements
This article describes additional elements used for creating a demo content for the Hotel template.
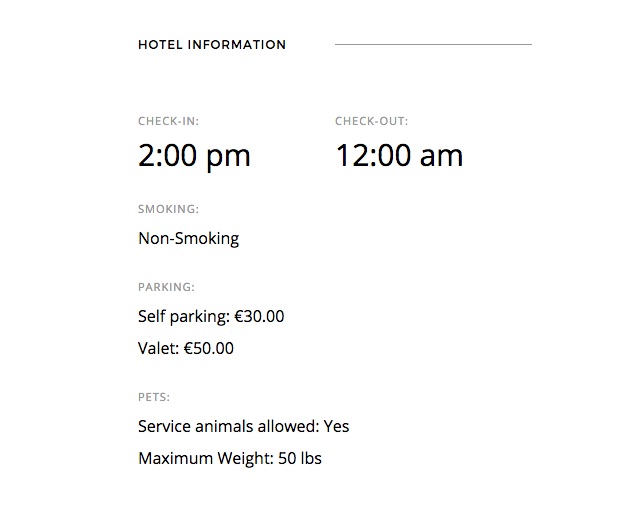
Hotel informations block
The hotel informations are based on the following HTML structure:

<ul class="gk-info"> <li class="gk-info-col-2"> <dl> <dt>Check-in:</dt> <dd><strong>2:00 pm</strong></dd> </dl> </li> <li> <dl class="gk-info-col-2"> <dt>Check-out:</dt> <dd><strong>12:00 am</strong></dd> </dl> </li> <li> <dl> <dt>Smoking:</dt> <dd>Non-Smoking</dd> </dl> </li> <li> <dl> <dt>Parking:</dt> <dd>Self parking: €30.00</dd> <dd>Valet: €50.00</dd> </dl> </li> <li> <dl> <dt>Pets:</dt> <dd>Service animals allowed: Yes</dd> <dd>Maximum Weight: 50 lbs</dd> </dl> </li> </ul>
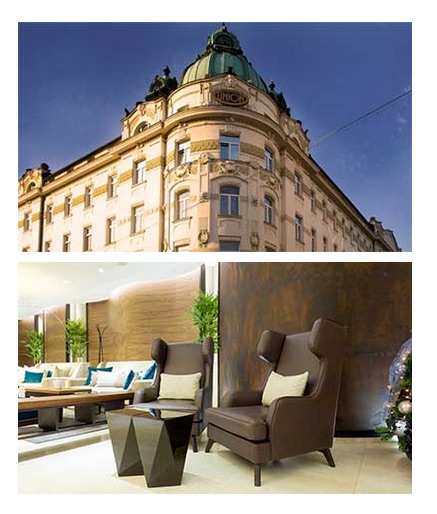
Photo grids

Blocks with photos uses a photo grid structure:
<div class="gk-photo-grid no-margin"> <figure class="gk-grid-1" data-sr="scale up 10%"> <img src="/images/demo/hotel1.jpg" alt="" /> </figure> <figure class="gk-grid-1" data-sr="scale up 10% and wait 0.15s"> <img src="/images/demo/hotel2.jpg" alt="" /> </figure> </div>
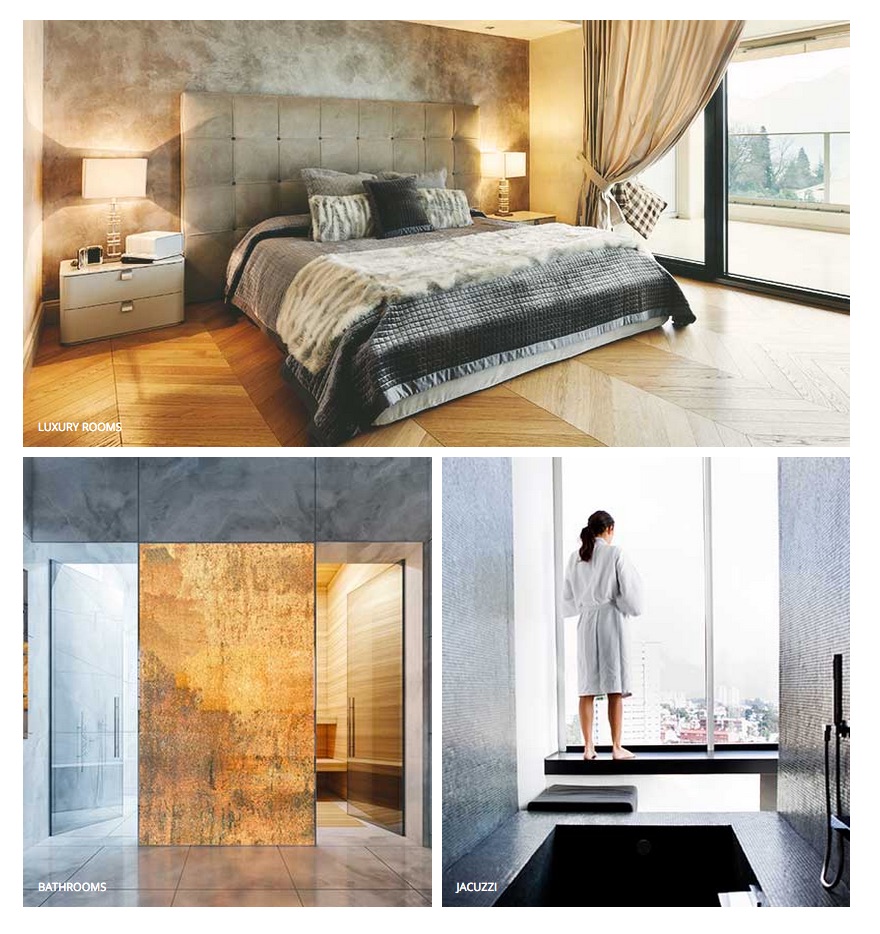
Other example of the photo grid:

<div class="gk-photo-grid offset-left"> <figure class="gk-grid-1" data-sr="scale up 10%"> <img src="/images/demo/hotel3.jpg" alt="" /> <figcaption>Luxury rooms</figcaption> </figure> <figure class="gk-grid-2" data-sr="scale up 10% and wait .15s"> <img src="/images/demo/hotel5.jpg" alt="" /> <figcaption>Bathrooms</figcaption> </figure> <figure class="gk-grid-2" data-sr="scale up 10% and wait .3s"> <img src="/images/demo/hotel4.jpg" alt="" /> <figcaption>Jacuzzi</figcaption> </figure> </div>
Above example uses also the offset-left class which creates a negative left margin.
Newsletter popup

Newsletter popup is a Custom HTML module which uses the following code:
<h3>
Sign up to keep in touch!
</h3>
<p>
Be the first to hear about special offers and exclusive deals from Villa Belluci and our partners.
</p>
<form action="index.php?option=com_acymailing&ctrl=sub" method="post">
<input type="email" required id="user_email" name="user[email]" placeholder="enter email address">
<input type="submit" value="Submit" id="gk-newsletter-submit">
<input type="hidden" name="acyformname" value="formAcymailing1" />
<input type="hidden" name="ctrl" value="sub"/>
<input type="hidden" name="task" value="optin"/>
<input type="hidden" name="option" value="com_acymailing"/>
<input type="hidden" name="visiblelists" value=""/>
<input type="hidden" name="hiddenlists" value="1"/>
<input type="hidden" name="user[html]" value="1"/>
</form>
<!-- Configuration details: https://www.acyba.com/acymailing/248-acymailing-external-subscription-form.html -->
<small> Check out our <a href="#">Privacy Policy</a> & <a href="#">Terms of use</a><br />
You can unsubscribe from email list at any time </small>
Footer links

Links at the footer are based on the following HTML structure
<div class="gk-cols" data-cols="3">
<div>
<h3>Quick Links</h3>
<div class="gk-cols" data-cols="2">
<div>
<ul>
<li><a href="#">Our Hotels</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Press</a></li>
<li><a href="#">Fact Sheet</a></li>
</ul>
</div>
<div>
<ul>
<li><a href="#">Contact</a></li>
<li><a href="#">Careers</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Our Best Rate Promise</a></li>
</ul>
</div>
</div>
</div>
<div>
<h3>Contact</h3>
<div class="gk-cols" data-cols="2">
<div>
<p>Phone:</p>
<p>Fax:</p>
<p>Reservations:</p>
</div>
<div>
<p>(123) 456-7898</p>
<p>(123) 456-7898</p>
<p>(123) 456-7898</p>
</div>
</div>
</div>
<div>
<h3>Villa Belluci</h3>
<p>844 Linden Street Norwood, MA 02062</p>
<p>Template Design © by <a href="https://www.gavick.com/" title="GavickPro" rel="nofollow">GavickPro</a>. All rights reserved.</p>
</div>
</div>
Footer social links
![]()
The social icons at the footer uses the following code:
<ul class="gk-social-links"> <li><a href="#"><i class="gk-icon-twitter"></i></a></li> <li><a href="#"><i class="gk-icon-fb"></i></a></li> <li><a href="#"><i class="gk-icon-gplus"></i></a></li> <li><a href="#"><i class="gk-icon-linkedin"></i></a></li> <li><a href="#"><i class="gk-icon-pinterest"></i></a></li> </ul>
Page break example
Ut dignissim aliquet nibh tristique hendrerit. Donec ullamcorper nulla quis metus vulputate id placerat augue eleifend. Aenean venenatis consectetur orci, sit amet ultricies magna sagittis vel. Nulla non diam nisi, ut ultrices massa. Pellentesque sed nisl metus. Praesent a mi vel ante molestie venenatis.
Donec sed odio dui. Cras mattis consectetur purus sit amet fermentum. Nullam quis risus eget urna mollis ornare vel eu leo. Donec id elit non mi porta gravida at eget metus. Etiam porta sem malesuada magna mollis euismod. Cras justo odio, dapibus ac facilisis in, egestas eget quam.
Module variations
On this page you can see basic suffixes used in this template.
01The clear suffix is very useful to create banners or images without additional borders, margins and paddings. The clear suffix is also very useful inside the mainbody, mainbody_top and mainbody_bottom module positions.
02For the News Show Pro GK5 and Tabs GK5 modules please always disable usage of the default CSS styles in the module settings.
03If you want to get special spacing while using the module instead the component on the frontpage, please add the frontpage suffix.
04You can also use the following suffixes: title-centered, narrow
05For the NSP GK5 module you can also use the following suffixes: offerts, category-layout
Messages
Joomla! offers three different types of messages. Creatings standard information about Joomla! system is presented depending on a message type as follows:
- Error
- Error
- Error
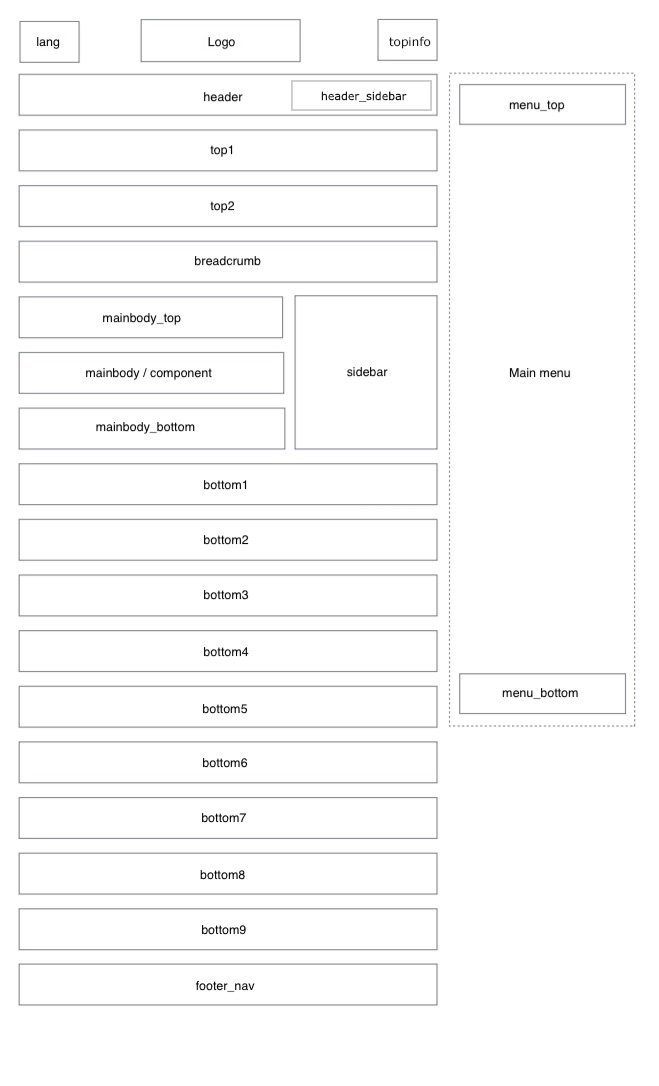
Module positions
The Hotel template contains following module positions (and few hidden module positions - for tabs: tab1-tab10, for newsletter popup: newsletter)
The header_sidebar module position is visible only when the header module position is active. This module position has the same width as the sidebar module position.

Typography
Warnings
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orci non tortor accumsan...
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orci non tortor accumsan...
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orci non tortor accumsan...
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum venenatis orci non tortor accumsan...
Highlights
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sagittis massa eu nibh gravida ornare. Integer a pellentesque purus, vitae consectetur urna. Cras commodo suscipit magna in porttitor. Cras quis venenatis dolor. Nunc congue id libero ut feugiat.
Use <span class="highlight"> content here... </span>.
Progress Bar
Code
#wrapper {
float: left;
display: block;
}
Use <pre> content here... </pre> or <code> content here... </code>
Unordered lists
<ul>
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
<ul class="list-1">
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
<ul class="list-2">
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
<ul class="list-3">
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet.
numBlocks
<p class="numblock"><span>here goes a number</span>and here text of element</p>
01 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue.
02 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue.
Blocks
Use <p class="block-1">content here... </p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue.
Use <p class="block-2">content here... </p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue.
Use <div class="legend"> <h4> Title </h4> <p>and here text.</p> </div>
Legend
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue.
Blockquote
Use <blockquote> Your quoted text goes here... </blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue.
Floated blocks
<p> Here goes main part of the text <span class="block-left">Block of text</span>rest of the text</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue. Duis quis quam sed purus porta eleifend.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec eget dignissim augue. Donec ante felis, aliquam ut consequat eget, lobortis dapibus risus. Aliquam laoreet enim et lectus ornare hendrerit. Aliquam rhoncus enim libero. Morbi aliquam, nibh mattis feugiat dapibus, nisi massa adipiscing.
<p> Here goes main part of the text <span class="block-right">Block of text</span>rest of the text</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum condimentum pulvinar justo, sed faucibus ligula feugiat ac. Morbi quis enim nulla, vel congue augue. Duis quis quam sed purus porta eleifend.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec eget dignissim augue. Donec ante felis, aliquam ut consequat eget, lobortis dapibus risus. Aliquam laoreet enim et lectus ornare hendrerit.
Icons - Font Awesome
The Font Awesome is a set of base icons similar to the Glyphicons included with Bootstrap, plus a set of extended icons that include pictograms for external links, thumbs up/down, comments, cogs and more. Font Awesome is licensed under the Creative Commons Attribution 3.0 Unported (CC BY 3.0). More details you can find on project homepage at http://fortawesome.github.com/Font-Awesome
Use <i class="fa fa-CLASS_NAME"></i> content here...